Thanks Grumpy, I appreciate the feedback and you taking the time.grumpygrower wrote: ↑Wed Apr 29, 2020 10:22 amHey again Minty,
Looks great! Clean and crisp interface with easy navigation. Love it. I've only looked on mobile as I'm on the works computer atm as I'm working from home and that one is monitored :) there's a few small bugs like the righthand side is out of view on my browser and there's also some bleed from the header of the schedule into the cell. All probably related to some small CSS thingy no doubt. Like I said I don't do much frontend :) I did look at using vue for a project but never got around to it. I've tinkered with django too but anything I design looks like it's from 2008 :)
Didn't someone break node the other day with a dodgy commit to a widely used package? That's in the back of my head but I can't recall if it was node or not. Lot's of languages like GO and Rust have ran with this pull dependencies from git. It's a nice way to work but there's also a lot to go wrong if someone mess up :) I suppose you can use pinning but who preemptively uses pinning? Lol get me the latest and greatest right? :)
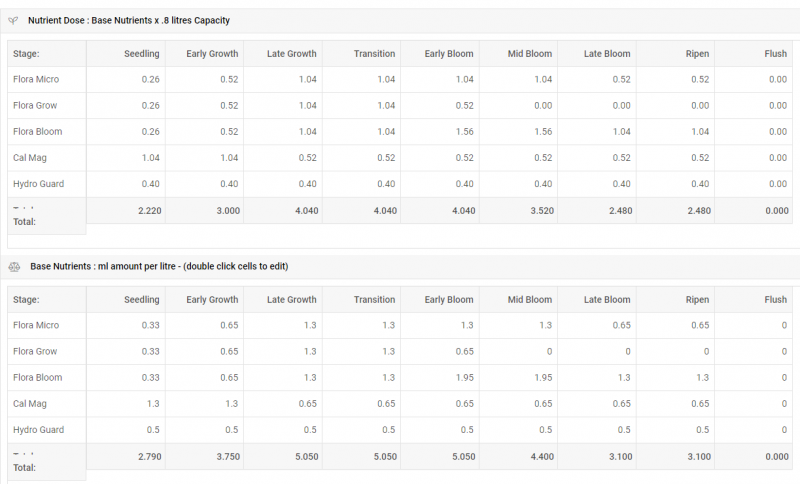
I hadn't actually tried it on a mobile yet, planned on doing that as the last step once I am happy with the basics. I will take a look at the issues you report (I was aware of a bleed type issue within the totals of the nutrient schedules). My own usage would be to use the PC to set it all up and create the schedules then to move over to mobile for daily usage and control.
As for npm, yea I do try to use specific versions but you end up in a mad upgrade path due to the amount of inter dependencies these packages have on each other. Still, I guess it's better than having to hand roll every aspect of the software.
Thanks again buddy.